Native Apps & Hybrid Apps: The Strengths and Weaknesses of Today’s Paradigms
Over the past few years, the world around us has experienced a powerful paradigm shift, wherein almost every aspect of our day to day lives revolves around, or is connected to, an app-centric ecosystem.
Alarm in the morning? There’s an app to wake you up with tailored mechanisms. Breakfast? Fire up a recipe book and whip something up. Cab to work? Couple of taps and there’ll be on at the curb in minutes. The roundabout effect created by this shift, which causes people to expect apps for every task – however menial it may be – has created voids that are being swiftly filled by startups and developers every day. As the market evolves at a breakneck pace, developers are forced to make a choice between two approaches to app development, and each one has its own sets of pros and cons.
What are Native and Hybrid apps?
The two popular approaches to app development are native apps and hybrid apps. What do these terms mean, you ask? Let’s take a quick look at both paradigms.
Native apps are created using the platform’s pre-existing approach, written specifically for it. They respect the platform’s design patterns, use the dominant programming language for the platform (e.g. Java for Android), have complete access to the available APIs and provide better performance than hybrid apps.
Hybrid apps are created using web technologies like HTML and Javascript, which are then packaged together and wrapped in a native browser. A simple approach to envision this model is to imagine a website, running locally within a WebView in an app. Hybrid apps do not have complete API access, provide a less-than-perfect design experience and take a significant performance hit by using the web wrapper.
Code Reusability
The primary reason that a myriad of apps are hybrid is the tremendous advantage that the model holds in terms of code reusability. Hybrid apps gave rise to the “build once, deploy many times” philosophy, which allows developers to code the app once using web languages, and then deploy it across a variety of platforms by simply wrapping it in their browsers. This supposedly saves a great deal of hassle for the initial release as well as updates, but the fragmentation in this approach is often overlooked – newer web standards aren’t supported by all the browsers out of the box, and developers often end up writing a slew of compatibility code and alternate CSS rules, targeting each platform’s browser and catering to its requirements, reducing the significance of the “100% portable” tag that hybrid apps carry.
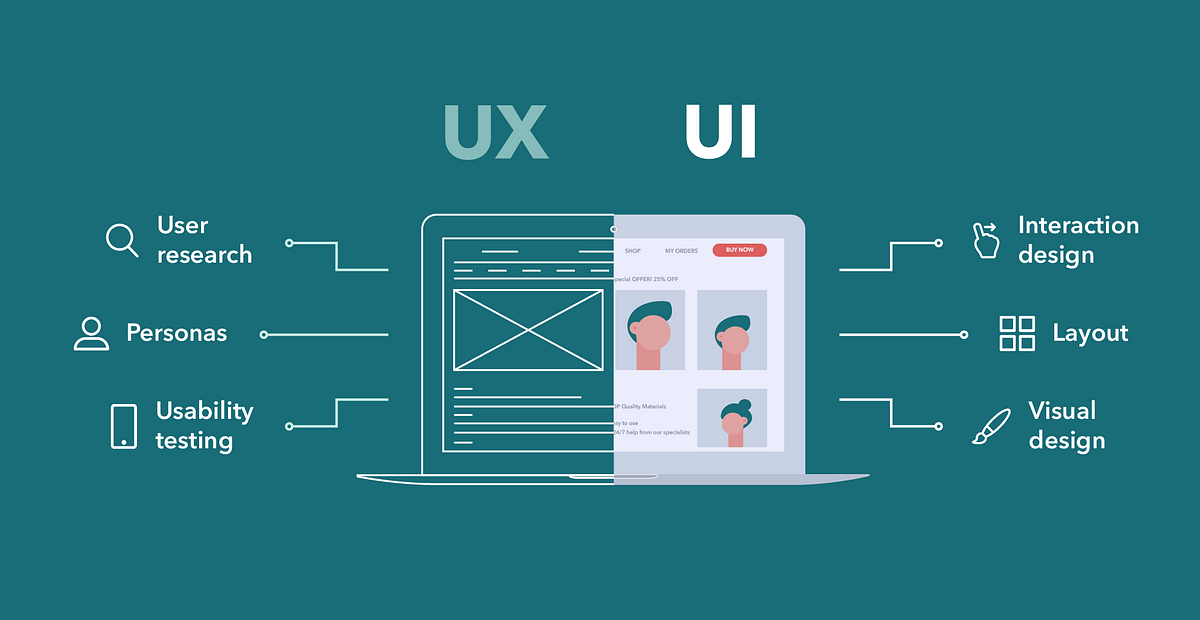
User Interface
Design has come to play a pivotal role as of late, with each platform creating and refining its own visual style that users have become acclimated to, and come to expect it from all apps on that platform, Native apps can employ the platform’s design effortlessly using the SDK-provided components, whereas hybrid apps need a relatively great deal of effort to achieve the interfaces that users are familiar with. Effort notwithstanding, hybrid apps can only cater to one platform’s familiarity at a time under the “build once, deploy many times” philosophy, and the more dominating platform’s visual language often takes center stage in the app, throwing users of other platforms into a tumultuous disarray as they are greeted with a host of alien layouts.
Device Access
Each platform offers its own set of APIs that developers can use, from things like layout designs and animation sets, to battery optimizations and secure access. Native apps can leverage these APIs seamlessly, usually with a simple method call, but hybrid apps fall short in this area by a wideset margin. While some frameworks such as Cordova and Ionic provide plugins to access basic APIs like Bluetooth, WiFi, etc., the coverage is far from complete and results in lack of optimization, numerous compromises and a stunted feature set.
Performance
Hardware features have come a long way in the past few years, keeping up with the demands of the software industry and ensuring that users have an optimized and fluid device experience. While the CPU, GPU and RAM configurations that most flagships sport these days is impressive, apps don’t run at that level of architecture and are instead wrapped within numerous software layers to provide a high level development experience. Each wrapper between the app and the hardware significantly impacts the performance and efficiency of the device, and while native apps run at a certain level in the hierarchy, hybrid apps require yet another wrapper around the HTML code. As such, the performance impact, while not always evident, is definitely present and can become a glaringly obvious shortcoming when more demanding operations are carried out.
Cost
A corollary of code reusability, cost reductions are a major, if not the main reason that hybrid apps are chosen over native apps. The ability to build for one platform and then deploy for many platforms cuts costs in terms of hiring separate teams for each platform, with one prolific HTML team creating the app, and then carrying out the simple task of wrapping it in each platform’s browser wrappers, or even using automation tools such as Phonegap Build to carry out the last-mile platform appropriation. Even so, browser fragmentation is a serious issue that is not easily remedied, with fixes more often that not requiring try-catch blocks in JavaScript and a score of alternate CSS rules. Pulling this off without without a hitch is considerably difficult, and warrants a highly skilled web development team, which inflates costs on the hybrid end of things as well.
User Experience
Focus on the user, and all else will follow. This mantra, coined and invoked by the Google Design team, rings true in this age where user expectations, engagement rates and satisfaction can prove to be the crucial difference between an app and it’s alternatives or competitors. Properly done, native apps can provide the most flawless of user experiences, designed with that platform’s userbase in mind and subsequently crafted with the seamless usage of patterns, styles and components the the users are accustomed to. On the other hand, hybrid apps provide a far-from-satisfying user experience, catering to only a certain platform’s needs, failing to meet user expectations in terms like touch feedback, layout responses, et al. While numerous developers continue overlook the significance of UX, the less-than-familiar mechanism of hybrid apps provides a debilitating user experience, which is likely to be the make-or-break factor in an age where everything has an alternative solution.
Which do I choose?
The point of this exploration between the two approaches is not to find and determine the better of the two, but rather highlight the various advantages of shortcomings of selecting one or the other. Each approach excels in some aspect and falls short in other ones, and it is ultimately up to the developers to make that choice. Ask yourself simple questions that make simplify this choice, such as:
- Do I need to publish my app for multiple platforms right away, or can I start with one and then expand?
- Is the cost-cutting and better go-to-market time worth the sacrificing of the user interface and user experience of the app?
- Do I need access to certain specific APIs that I won’t get through the hybrid approach?
- Is my app heavy in terms of performance, and will a hybrid approach justify this demand?
Don’t forget to take a look at some larger businesses and learn from their mistakes. For example, Facebook and LinkedIn both utilized hybrid apps in the past, which lead to extreme user dissatisfaction, causing both companies to go the native route and build separately for each platform. Only you know what’s best for your solution!
Native Apps & Hybrid Apps: The Strengths and Weaknesses of Today’s Paradigms
 Reviewed by Adroidd Team
on
10:10
Rating:
Reviewed by Adroidd Team
on
10:10
Rating:
 Reviewed by Adroidd Team
on
10:10
Rating:
Reviewed by Adroidd Team
on
10:10
Rating:







Aucun commentaire: